HTMX-based Hello World
Update: if you are looking for the generator of fake dictionary entries click here. If you came for the blog post please see below :-)
The Silly Season for this blog was short. It was barely sufficient, borderline embarrassing, disconcertingly narrow, disturbingly quiet. Can I fix this before Christmas?
All this seriousness is starting to annoy me and I really wish I could find a meme technology to write about. Oh, wait a minute: there was something trending on X. Oh, right! It was HTMX.
@htmx.org is an entertainment provider that distributes a large volume of memes over the Internet while also providing a small volume of Javascript code. Rumours say the memes are generated by the account owner himself in the time he saves not having to use React and Kubernetes. Concerning, if true.
The small volume of Javascript (about half a liter) produced by this meme account can be imported to your web application like this:
<script src="https://unpkg.com/htmx.org@1.9.6"></script>
Once hydrated with this miraculous import, your web application will be able to replace any rendered div with another div returned by the server as a response to the submission of a form. Form submission, rather than take you to a different page, will keep you on the same page, now decorated with fresh new content. And this is all performed in a declarative way - it's outrageous!
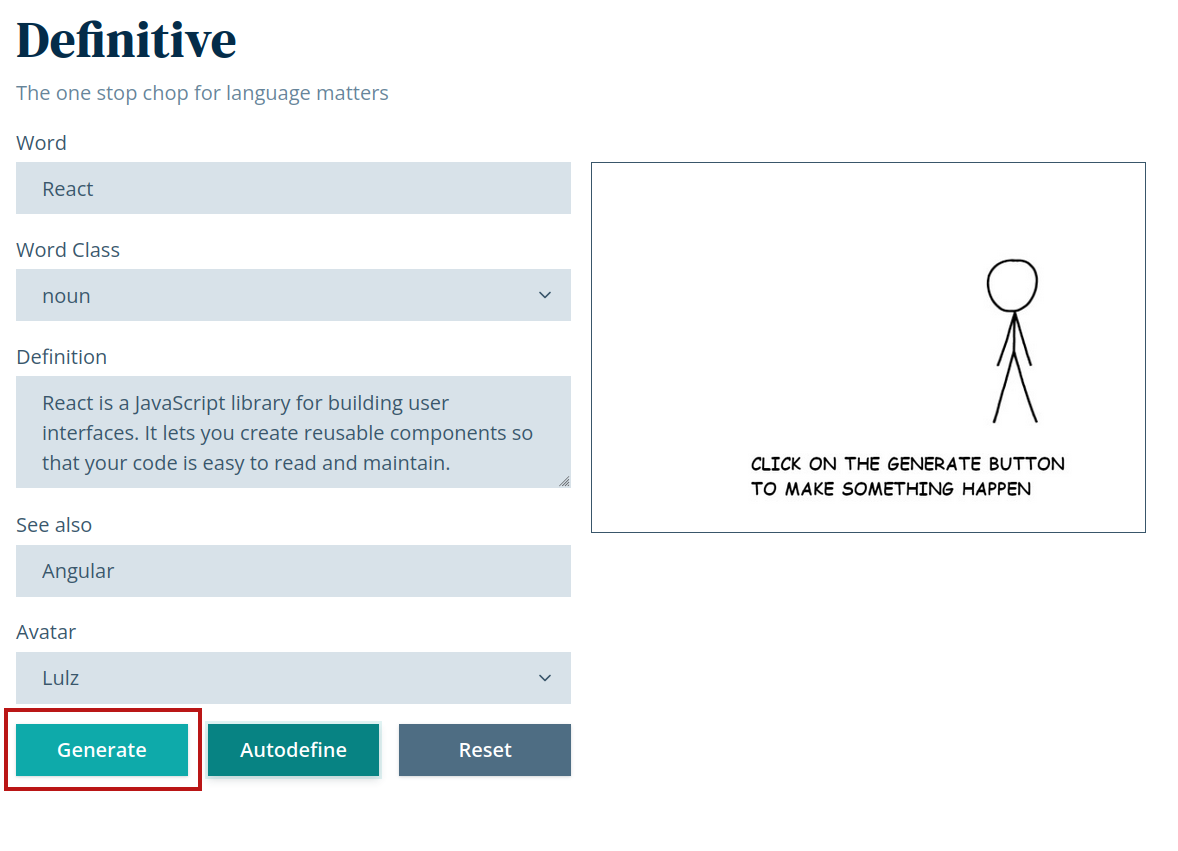
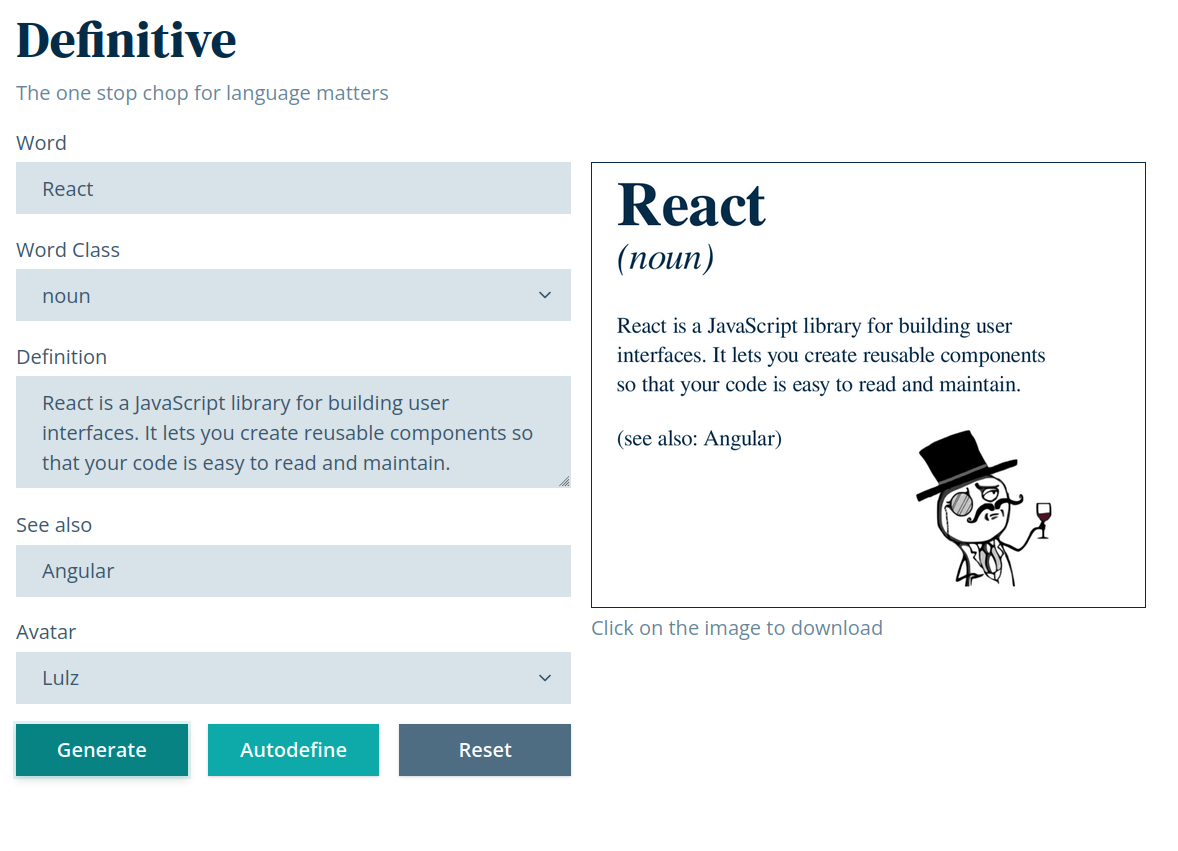
Here's a Hello World example where you only need to press a button

...to get a new div with fresh offensive content returned by the server:

The definition might have been written by ChatGPT on a bad hair day upon pressure on the Autodefine button. But how did this div replacement miracle happen from a click on the Generate button?
In the web application template we have the default image div (note the id and the hx-swap-oob tags)
<div id="the-image" hx-swap-oob="true">
<figure>
<img src="/static/img/initial-image.jpg" alt="Default image" style="border:1px solid {{img_border_color}}; margin-top: {{img_top_margin}}px"/>
</figure>
</div>
...and an HTMX-based form that allows for its replacement:
<!-- this form includes the HTMX hx-post and hx-target elements -->
<form hx-post="/render" hx-target="#the-image" autocomplete="off">
<!-- ... div with code for the input fields here -->
<!-- Buttons -->
<div class="grid">
<input type="submit" value="Generate" />
<!-- ... code for the other buttons here -->
</div>
</form>
The Generate button generates a POST request to /render, the returned content of which will replace the div identified by the-image.
What a funny feeling I get from this. It's so easy I suspect even an agile coach could do it. Can anyone just become full stack these days?!?
It's almost as if a backend developer could outsource the production of Javascript the same way founders can outsource the accounting of their company. I'm not saying that Javascript is the accounting of web development (same thing), but it certainly looks as if it should be left to people who have the skills for it. And the htmx.org team certainly knows a thing or two besides flipping divs.
You can try this silly HTMX-based Hello World here and check the equally silly source code here.
Jingle Bells.